Cos’è un font? E come si usano i font? Come si possono creare progetti tipografici di qualità, usando nel modo migliore i caratteri?
Questo articolo vuole essere la risposta a questa e a molte altre domande che tanti giovani designer si pongono tutti i giorni.
Negli anni, qui su Grafigata, ho scritto alcuni degli articoli più completi, avanzati e apprezzati in Italia sui font e la tipografia. Ho anche creato Font-Ninja, l’unico corso online dedicato ai designer sui font e la tipografia.
Oggi, con questa guida, voglio cercare di creare una risorsa completa introduttiva a tutti gli argomenti principali del mondo del type, aiutandoti anche a darti una direzione verso gli argomenti che più ti piacerebbe approfondire.
Insomma, è una super-guida per designer all’uso dei font!
Pronto a cominciare?
Ok, andiamo! ;)
Cos’è un font? E cos’è un carattere tipografico? E un glifo?
Vedi le voci dal Glossario: carattere tipografico, carattere, glifo, grafema, font.
Prima di capire come usare i font, è bene conoscere per bene che cos’è un font. E qual è la differenza con un carattere tipografico, un glifo, eccetera.
Perché sì, carattere tipografico e font non vogliono dire esattamente la stessa cosa.
I caratteri sono, nella grafica, nella tipografia e nell’editoria, come i mattoni nell’architettura, gli atomi nella fisica o i numeri nella matematica.
Sono, insomma, la base della materia grafica.
Un insieme di caratteri studiati in modo coerente e secondo gli stessi principi formali, forma un carattere tipografico, il cui file viene chiamato font.
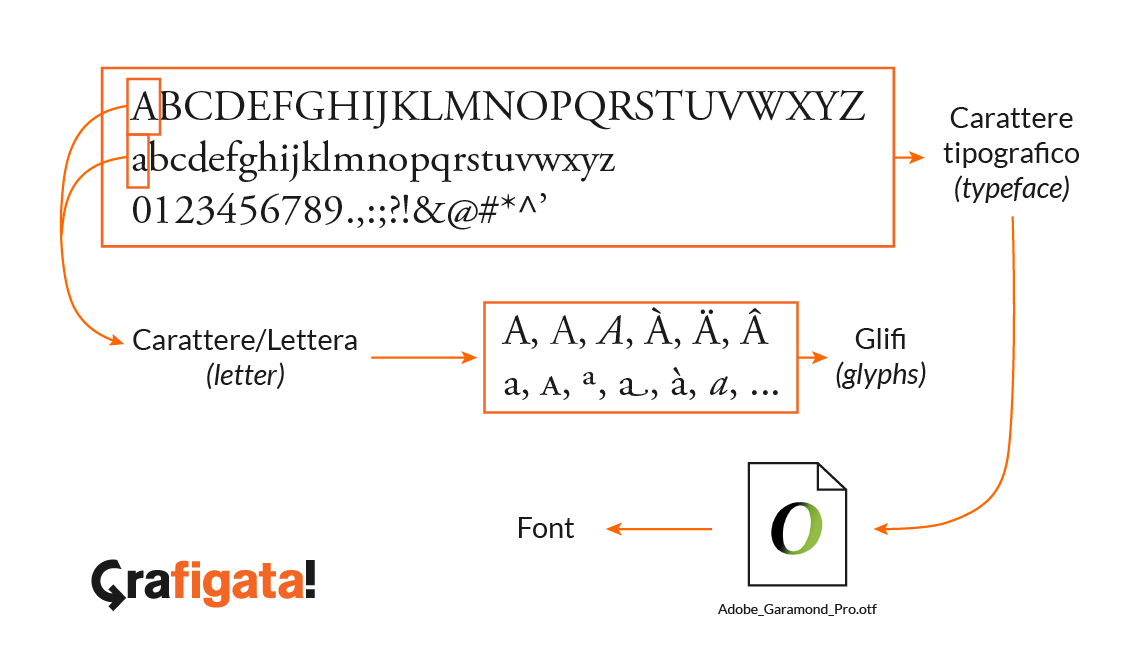
In questa infografica ho provato a spiegarlo visivamente:

Ma chiariamo meglio questi aspetti.
Caratteri, caratteri tipografici e glifi
Il carattere è una lettera, un segno di interpunzione o un simbolo.
Quindi, ad esempio, la lettera “A” è un carattere.
Questo carattere a sua volta può essere composto da diversi glifi, come A, a, a o a, che saranno quindi glifi dello stesso carattere e dello stesso carattere tipografico.
L’insieme di tutti i caratteri e glifi dell’alfabeto latino progettati secondo la stessa coerenza visiva e di significato, prende il nome, nuovamente, di carattere tipografico.
Ed è qui che in Italiano nascono le incomprensioni.
L’inglese è più chiaro: il carattere (inteso come lettera) è character, glifo è glyph e l’insieme coerente di tutto questo, il carattere tipografico, è typeface.
Il font, invece, è il file
Font è un’altra cosa: font è il mezzo che permette di applicare un carattere.
Ovvero: mentre Garamond è un carattere tipografico (typeface), il file garamond_semibold.otf è un font (meglio: uno dei font che compongono la famiglia dei font Garamond).
Per spiegarlo si può fare il paragone con la musica: se un typeface (carattere) è una canzone, il font è il file .mp3 che ci permette di ascoltarla. È sbagliato quindi dire “Senti che ritornello questo mp3!”, mentre è assai più corretto dire “Senti che ritornello questa canzone!”.
Utilizzare quindi spesso la parola “font” al posto di carattere, è un errore figlio dell’era digitale: confondere il software (mezzo) con il suo scopo (fine). Un po’ come dire “ma questo è un Photoshop” guardando un fotomontaggio.
Ed è un errore che io stesso ho fatto per anni e in cui casco tuttora di volta in volta. Quindi, impara dai miei errori! :)
Perché si dice “font”?
Molti pensano che font sia un termine di origine inglese ma, in realtà la sua origine è francese. È infatti la trasposizione inglese del termine “fonte”, del francese medievale.
Questa parola, che si pronunciava proprio “font” (in francese la e finale viene troncata e non pronunciata) originariamente significava “fuso”. La radice latina della parola è la stessa del verbo italiano”fondere”.
Il riferimento è proprio alla macchina a caratteri mobili di Gutenberg che ricavava i caratteri, appunto, dalla fusione del metallo.
La parola font venne quindi importata in Inghilterra dove si diffuse in tutti i paesi anglofoni e da lì a tutto il mondo nel corso dell’ultimo secolo.
Domandona: si dice IL font o LA font?
Una diatriba eterna nel mondo della grafica italiana. La Crusca ha detto che si può usare in entrambi i modi ma io, qui, ho deciso di schierarmi definitivamente: si dice IL font. E ora ti spiego perché.
Font è una parola maschile. E lo è prima di tutto perché, essendo una parola straniera inglese, così come tutte le parole straniere di origine anglosassone utilizzate in italiano come computer o smartphone, assume il genere neutro il quale ha le regole grammaticali del genere maschile.
Ma, ancora più importante, è il fatto che la confusione sul maschile/femminile è spesso generata da un grande fraintendimento sull’origine della parola stessa.
Il termine fonte del francese medievale, non ha lo stesso significato del termine “fonte” italiano (es: la fonte del fiume)!
Come detto sopra, fonte significa fuso! Quindi anche in questo caso l’uso del femminile è insensato.
Quindi, ricapitolando: IL font, UN font, DEI font, eccetera. Chiaro? :)
Chiuso questo capitolo, andiamo ad analizzare del dettaglio com’è fatto un font e da quali elementi si compone.
Quali sono le varianti di font e le tipologie di caratteri tipografici?
Vediamo quali sono i termini che vanno ad identificare da un lato i vari file che compongono una famiglia di font e, dall’altro, le tipologie di caratteri tipografici principali
Le varianti di un font (pesi, corsivi, ecc)
Come detto, un font è un file e ad ogni file corrisponde un carattere tipografico in cui sono inseriti tutti i glifi che sono stati progettati in modo che funzioni insieme, come un corpo unico.
Generalmente, i file dei font sono raggruppati in delle famiglie di font, dove ci sono delle varianti del carattere tipografico originario.
Le varianti principali sono queste:
- Le versioni “normali”, generalmente chiamate Roman o Regular
- Tutte le varianti di peso (cioè lo spessore del carattere) che possono andare da quelle più sottili (Light, Thin, Extra-Light, ecc) a quelle più spesse (Bold, Black, Extra-Bold, Ultra, ecc)
- Il corsivo, o italic, che è proprio un font diverso, progettato con scelte ottiche ed estetiche diverse (non è semplicemente un font Regular inclinato). Anche i font corsivi hanno le loro varianti di peso (Bold Italic, Light Italic, ecc)
- L’obliquo, o oblique, è invece la variante inclinata, senza alcuna modifica estetica e funzionale, del font normale. Per farti capire meglio la differenza con gli italic, ecco un esempio con Garamond, Garamond Italic e Garamond oblique:
- Le versioni compresse (Condensed) e allargate (Extended). Anche qui, non si tratta di un semplice font normale “stretchato” ma proprio di un diverso font, progettato perché sia più largo o più stretto.
Le tipologie di caratteri tipografici
I caratteri tipografici non sono tutti uguali, anzi, sono diversissimi!
Nelle scuole o università di grafica molto spesso viene detto che i tipi di carattere si dividono in due categorie, i serif e i sans serif due termini francesi che significano “con grazie” e “senza grazie”. In realtà ce ne sono parecchie altre di tipologie, anche all’interno di queste due macro-categorie.

La differenza sostanziale tra queste due categorie di font è l’utilizzo o meno delle “grazie”, ovvero quei piccoli prolungamenti alle estremità delle aste, che derivano dalla scrittura calligrafica manuale.
Ci sono molte altre categorie di font, che ho approfondito in questo articolo dettagliato in cui spiego le caratteristiche e la storia di ogni categoria di font.
Com’è fatto un font?
Come detto prima, un carattere, ovvero una singola lettera in tutte le sue varianti, è composto da vari glifi diversi. I glifi, a loro volta, sono composti da molti elementi strutturali diversi, che prendono diversi nomi, ovviamente. Vediamoli!
Gli elementi che compongono un glifo
Esistono una marea di nomi e definizioni per definire, appunto, ogni singolo elemento di una lettera. Addirittura esistono decine di nomi diversi per definire il tipo di grazia di un carattere.
Ovviamente non è necessario conoscere tutti questi nomi, sarebbe puro e futile nozionismo fine a se stesso. È importante però conoscere perlomeno i più importanti.
All’interno del corso avanzati sui font e la tipografia di Grafigata, Font-Ninja, ho preparato una semplice infografica in cui ti indico tutti i vari nomi con cui si definiscono le varie parti più importanti di un carattere in ambito tipografico.

Gli elementi di un carattere tipografico
Ovviamente un carattere tipografico non è composto solamente da lettere disposte a casaccio sulla pagina ma anche da griglie e strutture visive che permettono la fruibilità e la lettura agevole del testo scritto.
Proprio per questo ho deciso di creare quest’altra piccola infografica in cui sono spiegate quelle che sono le strutture utilizzate per far funzionare un font nel suo insieme e su cui si basa la progettazione di un carattere tipografico.

Spesso si fa molta confusione con questi termini, in particolare si confondono occhio medio, occhio e corpo.
L’occhio medio, ovvero la x-height (altezza della x) inglese è l’altezza delle lettere minuscole, l’occhio è l’altezza delle lettere maiuscole comprendente anche le minuscole con aste discendenti e infine il corpo è l’altezza delle maiuscole comprendente anche accenti e caratteri speciali.
Il corpo di testo comprende anche uno spazio al di sotto della linea inferiore dell’occhio (fino alla spalla inferiore) a causa della fisicità dei punzoni metallici, come si capisce bene da questa immagine di Giangiorgio Fuga:

Come usare i font?
In una guida completa sulla tipografia nella grafica, non si può non parlare di come usare, effettivamente, questi font.
In questi anni, come dicevo ad inizio articolo, ho scritto alcuni degli articoli più letti, visitati e condivisi sui font e sulla tipografia. Per questo, nei prossimi paragrafi, ti rimanderò ai vari articoli, con il consiglio di leggerteli tutti quanti ;)
Come usare i font: Le 7 regole d’oro della tipografia
Quando si lavora con dei testi, nel graphic design, bisogna farlo seguendo alcune regole, di cui parlo nel video qui sopra. In realtà, più che regole, si tratta di veri e propri consigli pratici per lavorare in modo più efficace con testi e font e realizzare progetti grafici migliori.
(In arrivo l’articolo con la trascrizione ed approfondimento di tutto quello che dico nel video :) )
Come usare i font: come scegliere il giusto font
Quante volte ti sei trovato nella situazione di dover decidere quale font usare?
Quante volte ti sei messo a cercare il font più adatto al tuo progetto scorrendo per ore la tendina dei font, frugando tra le centinaia di caratteri che hai scaricato o acquistato?
Conoscendo personalmente questo problema di tanti designer come me ho scritto una guida alla scelta del font più adatto al tuo progetto. Per aiutarti in tutti quei momenti in cui scorrere la tendina dei font di Illustrator o Word sembra la sola ed unica speranza.
Questo articolo ha ormai più di 3 anni ed è di gran lunga la guida più letta d’Italia sulla scelta di un font. Da quando l’ho scritta, ha aiutato più di 65.000 designer (e non) a comprendere meglio il mondo dei font e della tipografia.
Leggi i consigli su come scegliere un font!
Come usare i font: abbinare più font tra loro
Scegliere un font è un processo complicato e richiede un’attenta analisi del tuo progetto. Ma sapere come abbinare i font può essere ancora più difficile.
Quindi, non poteva mancare su Grafigata la super-guida su come abbinare i font tra loro. Puoi leggerla cliccando qui ;)
Qualche spoiler sui consigli che troverai in quell’articolo:
- Abbina serif e sans serif in modo da garantire un piacevole contrasto visivo
- Crea una gerarchia visiva, cioè determina bene il livello di importanza di ogni font che andrai ad inserire nel tuo progetto
- Evita di usare font diversi ma troppo simili tra loro (tipo Univers ed Helvetica insieme)
- Nell’articolo trovi tutti gli altri consigli, approfonditi con esempi ed immagini
Come imparare di più sui font e sulla tipografia? (e diventare Ninja dei Font)
Qui su Grafigata, con questo e gli altri articoli che ti ho linkato, puoi avere, gratis, una marea di informazioni su font e tipografia.
Ma in realtà su questo meraviglioso ed affascinante mondo, ci sono un’infinità di cose di cui parlare. Perché il type è davvero uno degli aspetti più misteriosi e profondi del graphic design.
Proprio per questo ho creato il primo corso online su font e tipografia, Font-Ninja, in modo da condividere con tutti gli altri designer le tecniche da veri e propri Ninja dei Font!
Scopri tutti i dettagli sul corso Font-Ninja!
Mi raccomando, se questo articolo ti è stato utile condividilo con gli amici e lasciami un commento qui sotto, ci tengo! :)
Alla prossima,
Lorenzo.



Lasciami un commento qui sotto per scrivermi cosa ne pensi di questo articolo: utile? Manca qualcosa? Hai qualche dubbio?
Articolo chiaro e interessante
Grazie mille Mario! :)
Bell’articolo! Tante cose già le sapevo però è molto utile averle qui a portata di mano ordinate e spiegate
Grazie mille davvero Paolo :)
L’articolo è molto chiaro! Finalmente hai chiarito al mondo che si dice IL FONT! :)
Su pc usi qualche programma particolare per “catalogare” i font installati in base a serif, san-serif ecc? Mi sarebbe molto utile ma non ho trovato nulla che mi soddisfi..
Grazie Lorenzo, ottima sintesi…come sempre! ;)
Articolo chiaro ed esaustivo! Grazie mille!
Ciao Lorenzo,
se ricordo bene avevi consigliato un abbonamento su myfonts a 14 Euro mese ma non credo sia più disponibile, hai altri suggerimenti? Grazie!
Purtroppo la Monotype Subscription non la fanno più (o meglio, non è più così economica).
L’unico sistema simile (vagamente) è Adobe Typekit, incluso nella suite Adobe CC
Grazie mille!!! L’unico, l’unico post davvero chiaro nel quale mi sia imbattuta su questo argomento. Ora, finalmente, ho capito la differenza fra carattere, glifo, font, carattere tipografico. Grazie ancora e buon anno nuovo!
Pregevole articolo, chiaro ed esauriente.
Suggerimento. Verso l’inizio dell’articolo, si legge:
Ovvero: mentre Garamond è un carattere (typeface), il file
garamond_semibold.otf…
Forse, sarebbe meglio dire:
mentre Garamond è un carattere tipografico (typeface)…
Ciao Giulio, sì hai ragione grazie, corretto ;)
Si, mi è piaciuto e mi ha invogliato a saperne di più
Complimenti, spiegazione chiara ed approfondita
Grazie Ira!
🙌Grazie Lorenzo, con questa guida ho flexato le varie parti del carattere a mia mamma che ha lavorato per 2 decadi in una tipografia, 🤣
Ahah grandissimo! ⚡