Creare un logo è molto più di una questione tecnica, di fare un bel disegno o una bella composizione 3D, e questo lo sai soprattutto se ci segui da un po’.
Non solo abbiamo ben due corsi dedicati al logo design, Logo Hero e Logo Motion, ma nel tempo abbiamo prodotto davvero tanto materiale sul nostro blog e sui vari canali di Grafigata!.
Però anche le tecniche e le modalità con cui un logo viene realizzato e utilizzato cambiano nel tempo. È di pochi giorni fa la notizia che il gruppo di aziende che fa capo a Facebook cambia nome in Meta. Il logo di questo nuovo brand è molto semplice ma ha una caratteristica interessante: è un logo in 3D.
Anche noi di Grafigata abbiamo cominciato ad interessarci al mondo del 3D. Pensiamo ad esempio che sia molto utile avere le informazioni base per poter rendere tridimensionale un logo che hai già sviluppato in due dimensioni, magari con Illustrator, oppure per svilupparlo quasi del tutto all’interno di Cinema 4D.
Segui allora questo tutorial creato da Lorenzo Genta. Lorenzo insieme a Greta Panero è docente di 3D Startup, il nuovo corso della nostra Academy, e qui ti spiega come si rende 3D un logo grazie a Cinema 4D.
Come sempre puoi guardare il video qui sotto o leggere il tutorial che trovi subito dopo.
Creare un logo 3D a partire da un progetto in Illustrator
Settare il vettoriale in Illustrator
Per cominciare scegli un logo in formato vettoriale e aprilo con Illustrator. Io per questo tutorial ho scelto di lavorare sul logo di Grafigata!
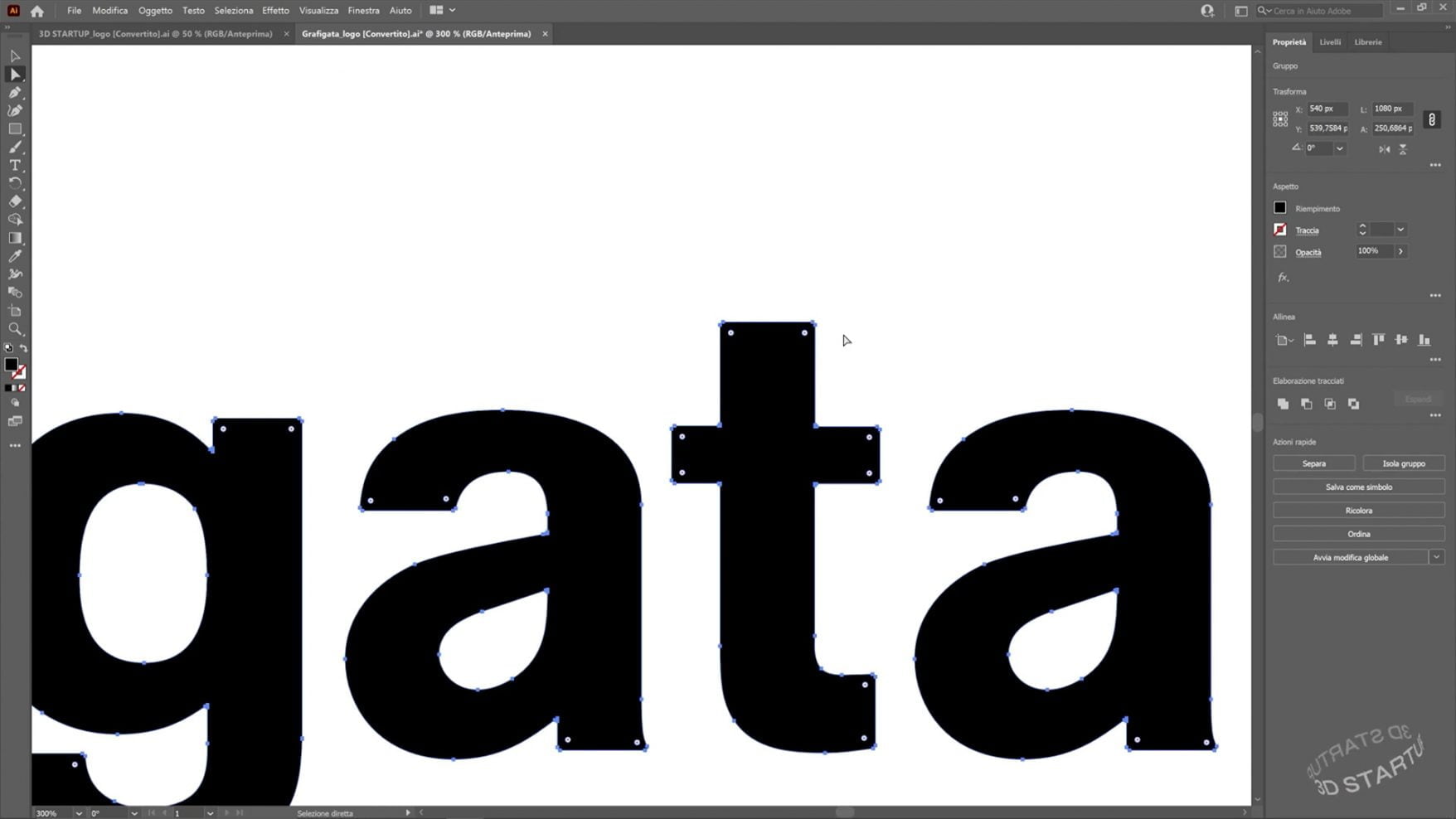
Prima di importare il tracciato vettoriale su Cinema 4D un passaggio fondamentale è sempre quello di sistemare gli spigoli: infatti, in fase di modellazione, è molto importante evitare gli spigoli vivi per ottenere un risultato convincente.
Quindi in Illustrator premi sulla tastiera il tasto A e seleziona tutte le lettere, o gli elementi, che costituiscono il logo.
Ingrandisci se necessario e utilizza i controlli per definire il raggio dell’angolo. Basta davvero un cambiamento minimo: io ho scelto nell’esempio di arrotondarli di 1 pixel.

Ora crea una copia di questo file che ti servirà per il lavoro in 3D; usa la combinazione CTRL / CMD + SHIFT + S e una volta creata la copia clicca su salva.
Nella finestra con le opzioni di salvataggio ricorda di modificare la versione di Illustrator: passa dalla tua versione più recente a Illustrator 8. In questo modo hai la sicurezza che il file sarà letto in maniera corretta da Cinema 4D. Una volta selezionata questa impostazione clicca su ok e di nuovo su ok.
Elaborare il vettoriale in Cinema 4D
Adesso si passa a Cinema 4D: una volta aperto il programma clicca su file > merge project. Scegli il file che hai appena creato in Illustrator e clicca su apri.
A questo punto vedrai comparire una finestra che ti permette di scegliere la scala del progetto: io l’ho impostata a 10. Quando hai scelto la scala conferma cliccando su ok.
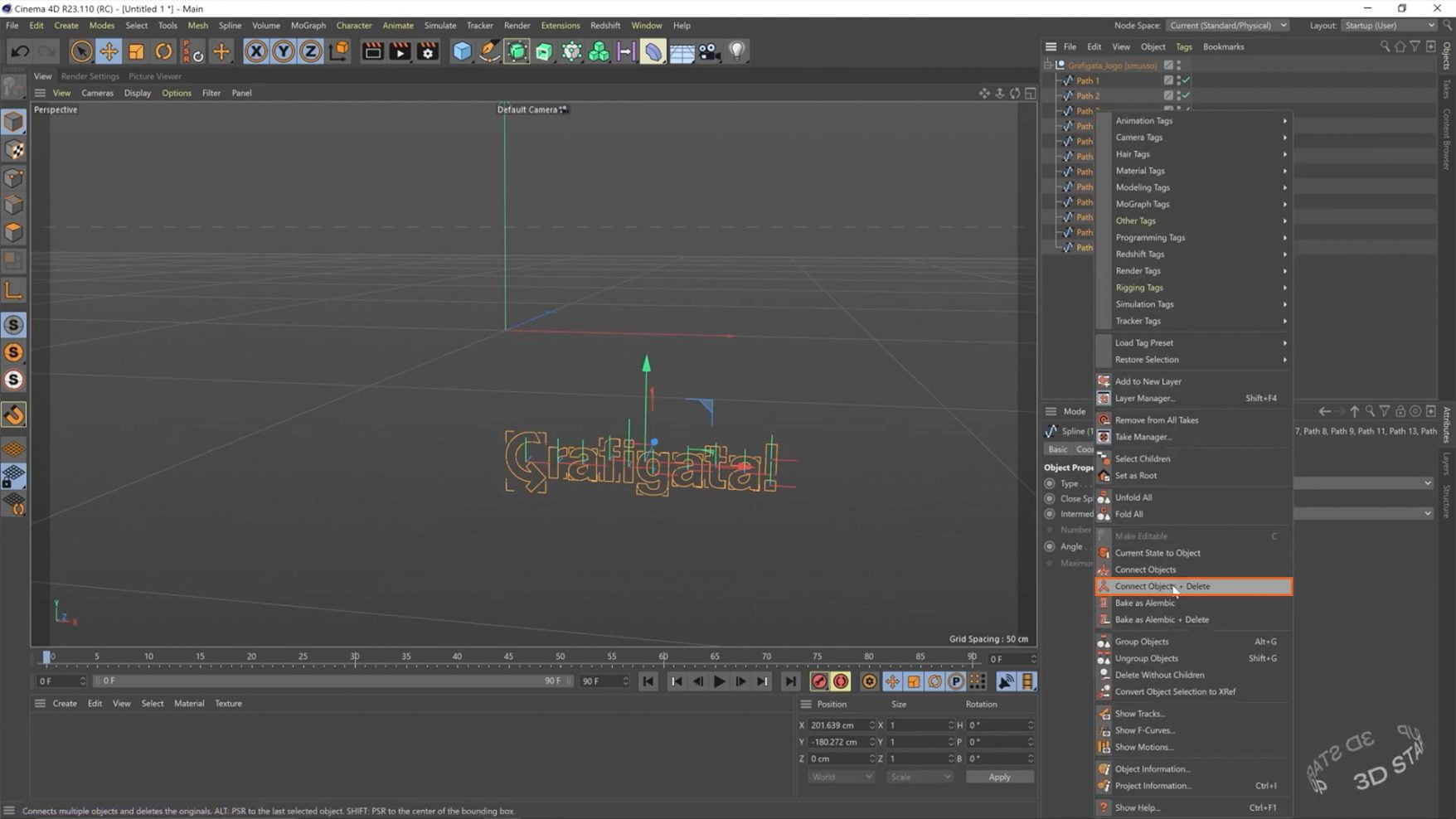
Ora il logo è comparso nello spazio di lavoro di Cinema 4D. Se apri il gruppo che lo contiene vedi i tracciati che lo compongono. Selezionali tutti, quindi premi il pulsante destro e seleziona connect objects + delete.

Hai creato in questo modo un unico oggetto che ricalca perfettamente il logo vettoriale. Ti consiglio di rinominare l’oggetto creato, per distinguerlo dai tracciati importati; poi trascinalo fuori dal gruppo. Seleziona il gruppo di elementi importati, che non ti serve più, ed eliminalo con il tasto CANC.
Seleziona l’oggetto che corrisponde al logo, apri la tab coordinate e porta a 0 tutti i valori: così il logo si posiziona al centro della scena.
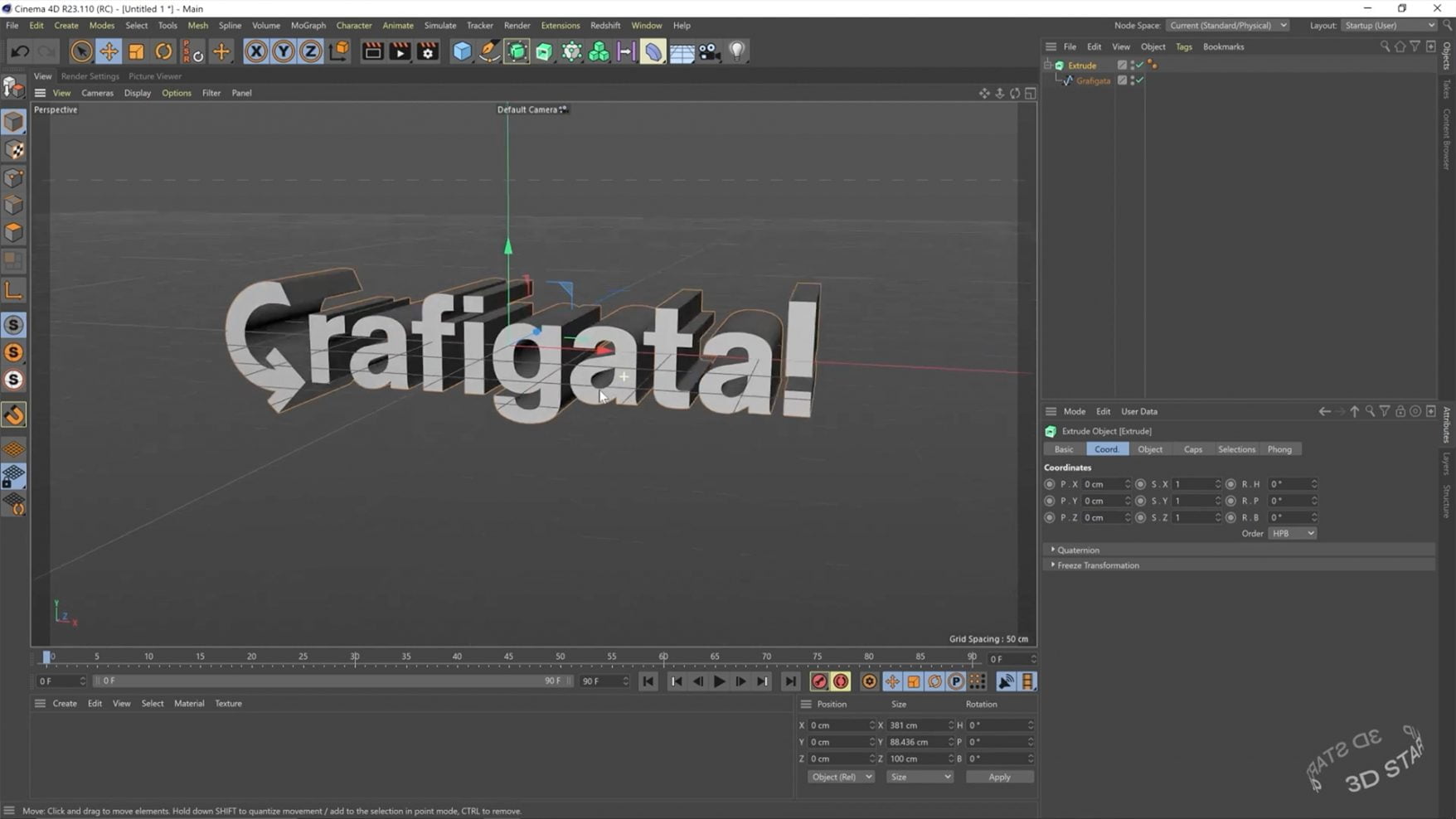
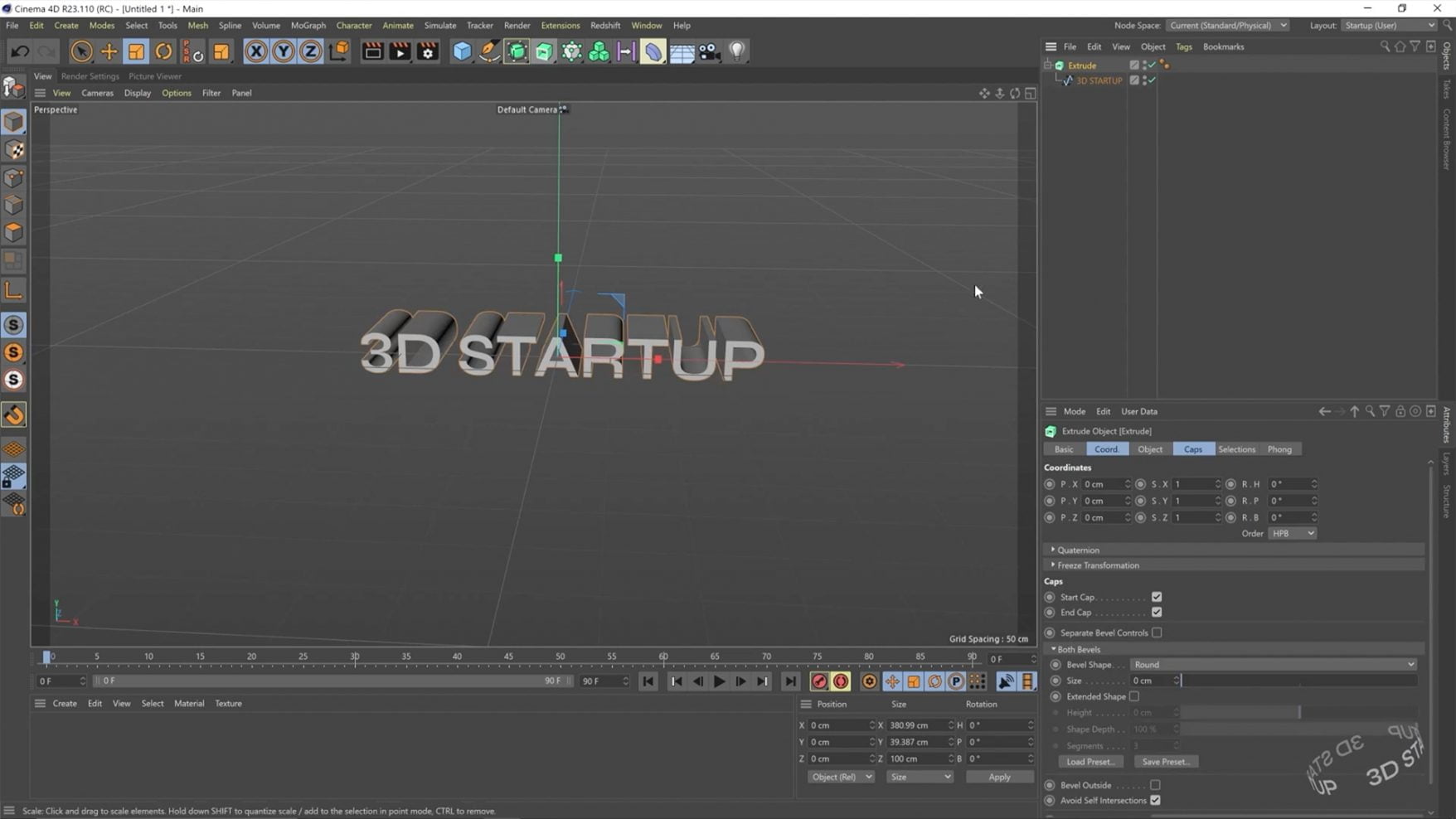
È arrivato il momento di rendere tridimensionale il logo e per farlo devi aggiungere un oggetto extrude. Tieni premuto ALT e clicca sull’icona del generator extrude.
Il logo, come vedi, è diventato 3D. Per regolare al meglio questo effetto seleziona extrude e apri il tab object: uno dei parametri che puoi controllare è l’offset, cioè la profondità dell’estrusione. Se ti sembra poco proporzionata puoi regolarla: in questo caso io ho scelto di impostare l’offset a 25 cm.

Ingrandisci il logo per verificare che tutto sia corretto: noterai che gli angoli esterni sono correttamente stondati, ma non il profilo della faccia anteriore e posteriore delle lettere. Per rendere tutto il logo omogeneo e coerente seleziona la tab caps e imposta il valore size, ad esempio, a punto 5.
Ora il risultato dovrebbe essere soddisfacente. Se vuoi puoi ancora spostare l’oggetto lungo gli assi, o ruotarlo usando il tasto R, oppure scalarlo premendo T.
Il logo che abbiamo realizzato con questo metodo può essere perfetto per diversi utilizzi, come una presentazione o un’insegna.

Ma come ti ho anticipato puoi usare Cinema 4D anche per creare da zero un logo 3D. Quindi premi CANC e, dallo spazio di lavoro vuoto, puoi cominciare a lavorare su un nuovo progetto.
Creare un logo 3d con gli strumenti di Cinema 4D
Apri di nuovo Illustrator e crea una qualunque scritta: io ho scelto di scrivere 3D Startup e ho convertito la scritta in tracciato, in modo da poterla utilizzare all’interno di Cinema 4D. Come nell’esempio precedente salva il file creato nella versione Illustrator 8.
Torna su Cinema 4D e seleziona file > merge project. Apri il file salvato da Illustrator, imposta a 10 il valore della scala, clicca su ok e ancora ok.
Ora la scritta è importata: apri il gruppo e unisci tutti i tracciati come hai fatto nell’esempio precedente. Rinomina 3D Startup l’oggetto che hai creato, trascinalo fuori dal gruppo ed elimina il gruppo dei tracciati importati da Illustrator.
Porta l’oggetto al centro della scena. Come ti anticipavo in questo caso l’obiettivo non è semplicemente quello di dare tridimensionalità a un logo già definito, ma di creare una vera forma tridimensionale a partire da una scritta, in questo caso una forma a cilindro.

Il primo passaggio, in ogni caso, è quello di estrudere l’oggetto che hai creato. Come prima quindi seleziona l’oggetto, tieni premuto ALT e clicca sul tasto extrude object. Quindi seleziona il tab object e imposta il valore di offset a punto uno. L’obiettivo in questo progetto infatti è che l’estrusione non sia percepita, ma che comunque la scritta mantenga una minima profondità. Ora premi il tasto C per applicare l’estrusione all’oggetto.
Ancora una volta rinomina l’oggetto che hai creato come 3D Startup. Ma quello che ti serve sono due oggetti identici: per duplicare il primo attiva lo strumento di spostamento con il tasto E, quindi tenendo premuto CTRL / CMD sposta l’oggetto e ottieni una copia.
Seleziona entrambi gli oggetti, click con il tasto destro e poi su connect objects + delete. Aggiungi al progetto un deformer bend: puoi farlo cliccando sull’icona del deformer bend e scegliendo tra le opzioni bend. Questo strumento ti permette di piegare gli oggetti, ed è quindi tra quelli più utilizzati nella creazione di grafiche 3D.

Per permettere allo strumento di agire sul nostro logo seleziona l’oggetto bend e trascinalo sopra a 3D Startup. Regola il valore strenght; se il risultato non ti convince può darsi che lo strumento stia agendo in una direzione non corretta. Premi R per ruotarlo correttamente, poi clicca sulla spunta keep lenght e premi il tasto E sulla tastiera per spostarlo.
Ora che lo strumento è posizionato nel modo giusto seleziona di nuovo bend e porta il valore di strenght al massimo. Noterai però a questo punto che il risultato non è quello che speravi: questo succede perché devi impostare le dimensioni ai valori adatti.
Seleziona 3D Startup e copia le sue dimensioni sui diversi assi, a partire dall’asse x e per tutte e tre le dimensioni. Ora non ti resta che posizionare correttamente lo strumento bend. Clicca sul tab coordinate e porta a 0 la posizione sull’asse x.

Finalmente vedrai che lo strumento bend copre perfettamente l’oggetto. Ora però, se ti avvicini, probabilmente ti accorgi che le due copie della parola 3D Startup si toccano, mentre dovrebbero essere spaziate.
Seleziona il tab object e aumenta il valore size. Se vuoi lavorare in modo più preciso clicca sull’icona a forma di quadrato in alto a destra per cambiare la vista e quindi sulla stessa icona sempre sulla destra a metà altezza: da questa visuale riesci a controllare se la distanza tra le due scritte è uniforme.
Torna alla visione prospettica, clicca con il pulsante destro su 3D Startup quindi seleziona current state to object: ora hai una copia a cui è applicato l’oggetto bend.
Poi dal menu principale in alto seleziona mesh > axes > center axes to: gli assi adesso sono posizionati al centro dell’oggetto. Prosegui selezionando il tab object e impostando a 0 tutti i valori delle coordinate.
Creare una camera
In questa fase ti serve creare una camera per inquadrare l’oggetto.
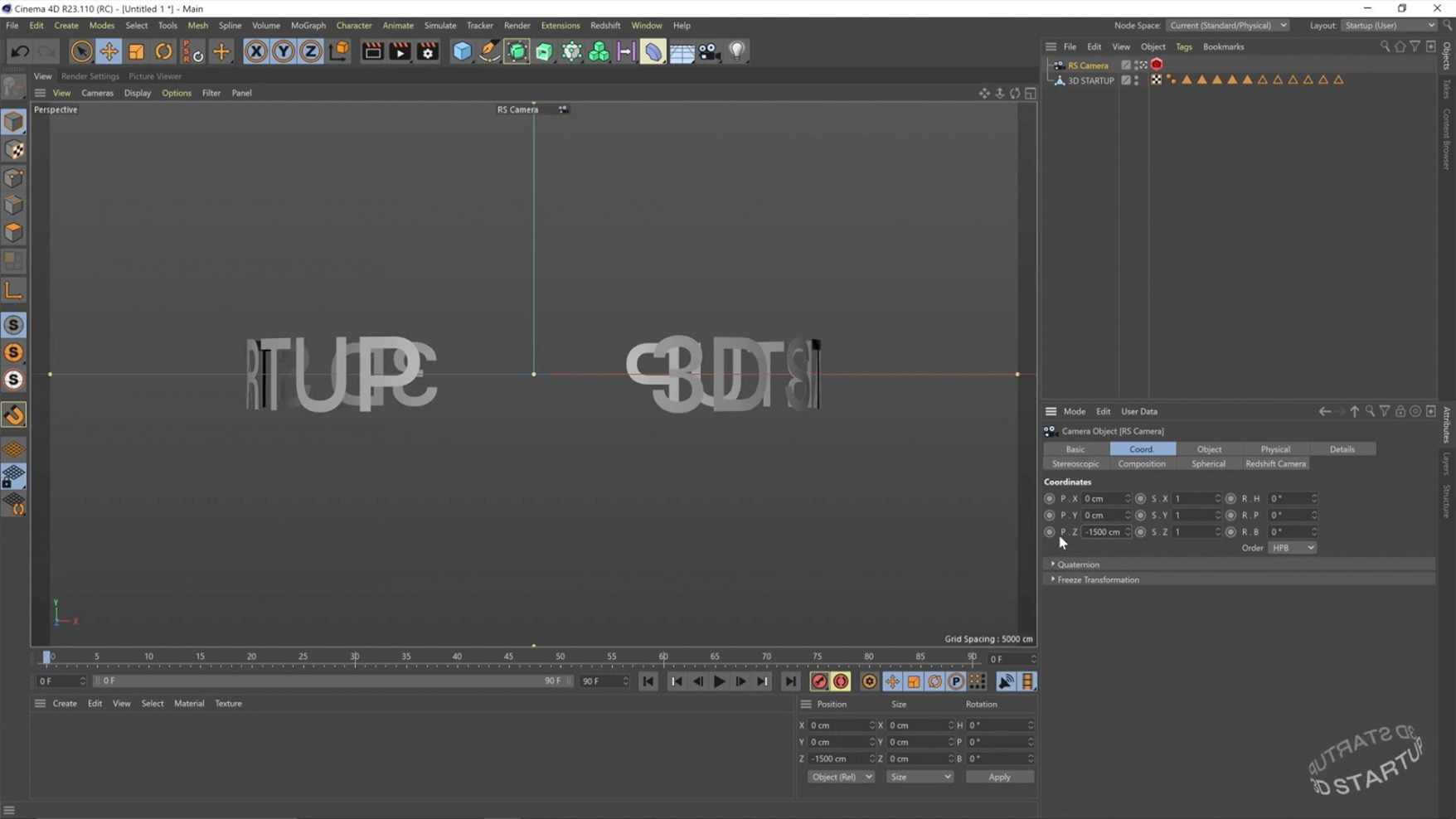
Se anche tu scegli, come ho fatto io in questo esempio, di utilizzare Redshift seleziona quindi Redshift > cameras > standard. Anche per la camera imposta il valore di tutte le coordinate a 0; stavolta però modifica anche la lunghezza focale (io ho scelto di impostarla a 100).
Posizionati all’interno della camera premendo il pulsante quadrato che trovi sempre vicino alla camera; torna al tab coordinate e imposta il valore sull’asse z a – 1500.

Ora vedi inquadrato il logo, ma l’inquadratura non è quella corretta per l’effetto che devi ottenere. Per arrivare al risultato desiderato seleziona il logo, quindi premi ALT e clicca sull’icona a forma di cubo: seleziona l’oggetto null. Rinomina il nuovo oggetto come 3D Startup_rotazione.
L’oggetto null può esserti molto utile in Cinema 4D perché ti permette di raggruppare altri oggetti e in questo progetto ti consentirà di inclinare il logo. Per ottenere questo effetto vai nella tab coordinate e imposta il valore di R. P su 20° e quello di R. B a -20°.

Seleziona adesso l’oggetto 3D Startup e sempre nella tab coordinate modifica il primo valore di rotazione, R.H: io l’ho impostato a -80°. Ora il logo è ben strutturato, quindi non resta che aggiungere i materiali.
I materiali
Per cominciare a inserire i materiali fai doppio click nella parte bassa della finestra, sotto lo spazio di lavoro.
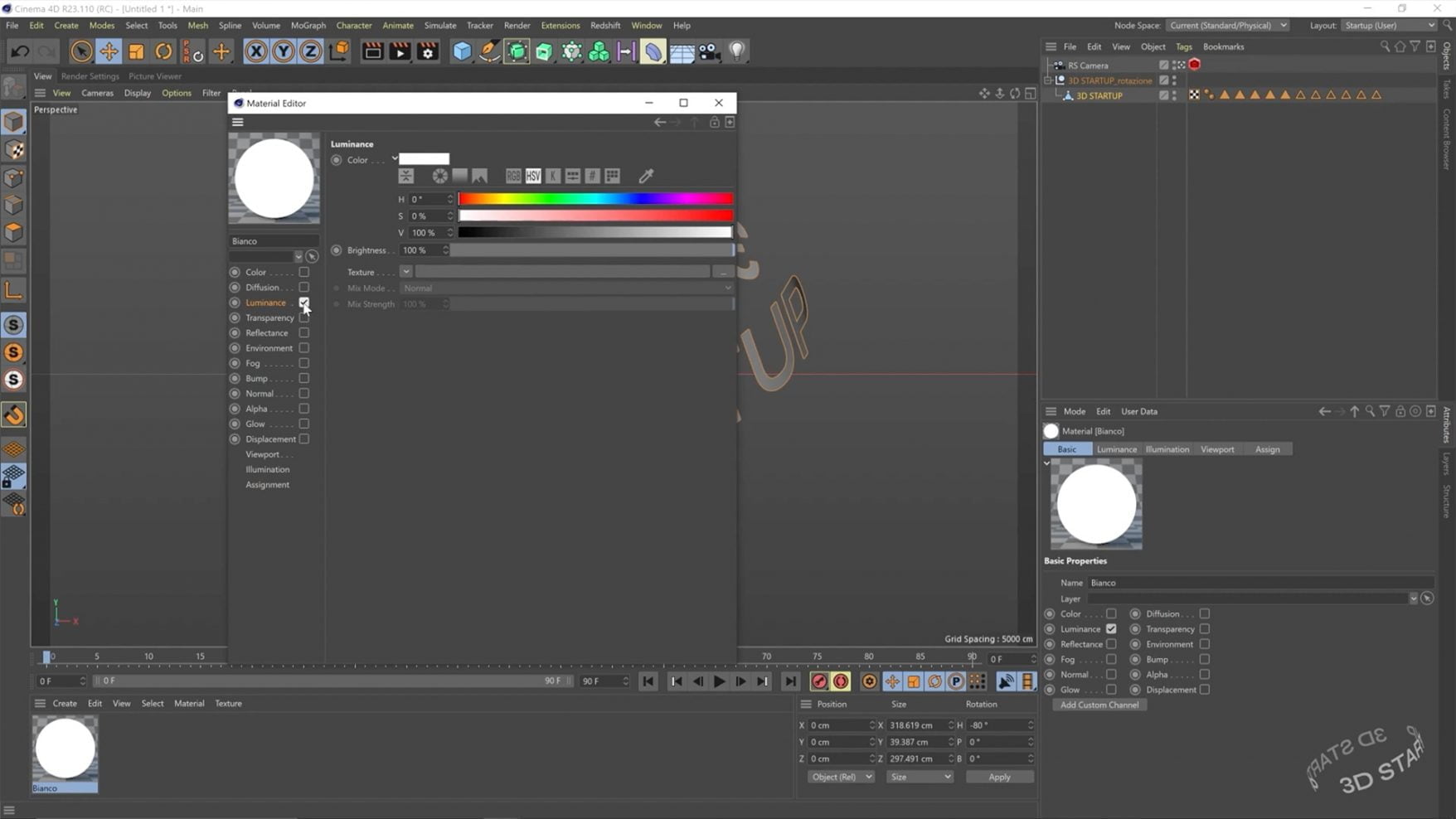
Hai creato un nuovo materiale, che puoi rinominare bianco. Per questo progetto non ti serve un materiale realistico: al contrario l’effetto da cercare è quello di un materiale piatto, che puoi ottenere dal pannello delle impostazioni del materiale.

Aprilo con un doppio click, quindi disattiva le spunte color e reflectance; attiva invece la spunta luminance. Con queste impostazioni il materiale risulterà perfettamente piatto. Ora puoi chiudere la finestra delle impostazioni del materiale e trascinarlo sul logo.
A questo punto ti è molto utile vedere un’anteprima del rendering. Come motore di rendering io utilizzo Redshift; se vuoi procedere in un modo diverso puoi cliccare sul tasto Render to Picture Viewer e selezionare interactive render region.
Io invece seleziono Redshift > redshift render view; quando si apre la finestra di anteprima puoi spostarla per comodità sulla destra dello schermo. In questa finestra premi play: ora vedi l’anteprima del render.

Il risultato che vedi è già molto vicino all’obiettivo del progetto. Ma prima di concludere aggiungi ancora un ultimo dettaglio per fare sì che il colore della faccia posteriore del logo sia leggermente più scuro rispetto a quello della faccia anteriore, in modo da rendere in modo più convincente l’impressione di un “dentro” e un “fuori”.
Puoi ottenere questo effetto facendo click sul pulsante per passare alla modalità di selezione facce (Polygons) che trovi nel menu verticale a sinistra. Clicca sul terzo triangolo che trovi in alto a destra e nota che sono a questo punto selezionate proprio le facce che ti servono.
Fai click sul materiale che hai creato e trascinalo tenendo premuto CTRL / CMD per duplicarlo e rinominalo grigio. Di nuovo apri la finestra delle impostazioni facendo doppio click sul secondo materiale e modifica il valore V impostandolo a 70.
Trascina questo secondo materiale sulle facce selezionate. A questo punto hai ottenuto il tuo logo!

Animazione
Forse stai pensando che avresti potuto eseguire tutti i passaggi che abbiamo fatto fin qui anche su Illustrator. Hai ragione, ma in Cinema 4D puoi usare quanto hai appena creato per animarlo.
Torna allora alla modalità di selezione degli oggetti e prova a creare con me una semplice animazione.
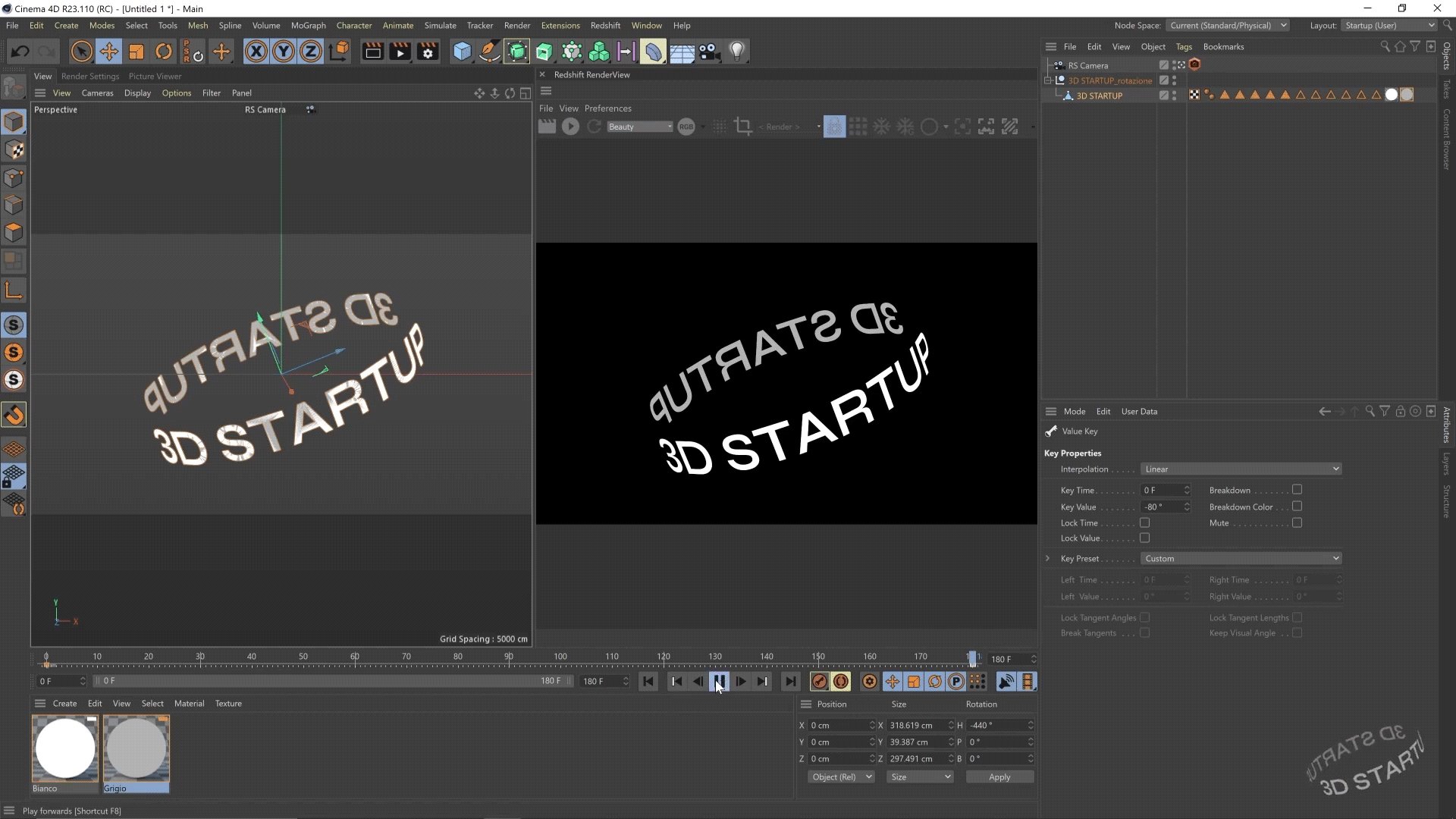
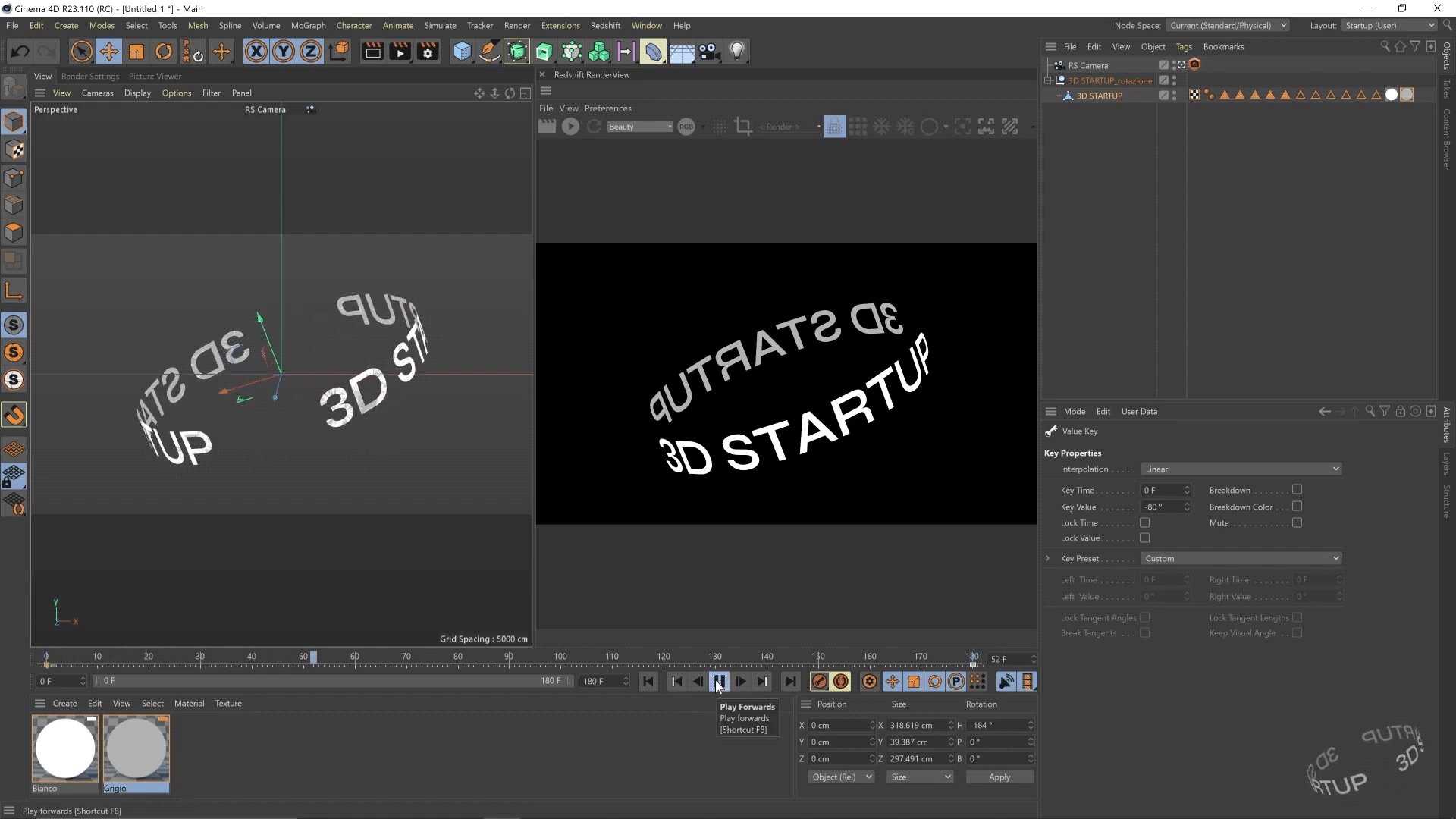
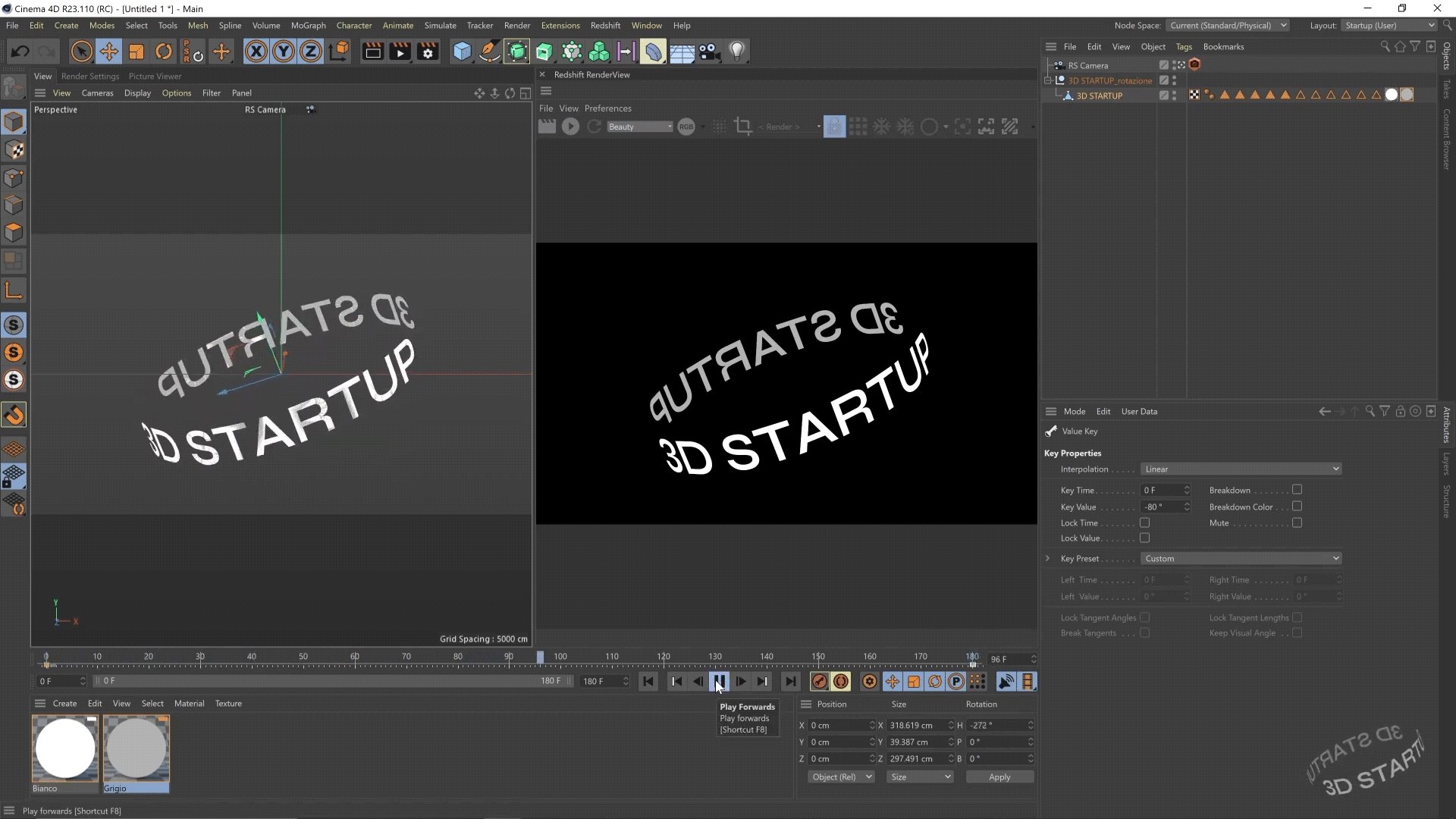
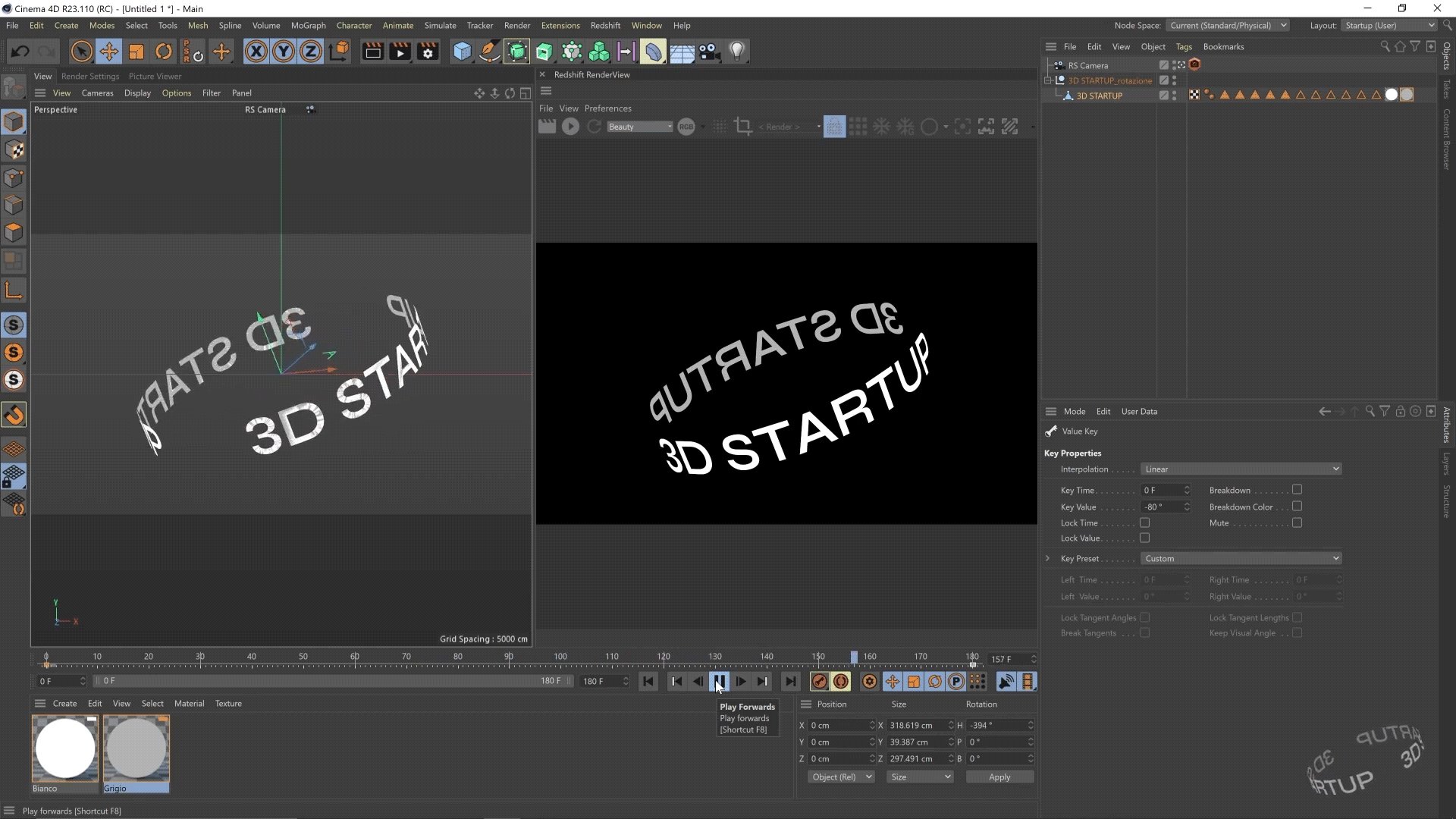
Per prima cosa allunga la timeline, portandola da 90 a 180 frame. Seleziona l’oggetto 3D Startup e clicca sul simbolo a cerchio a destra del valore S. X per aggiungere un keyframe: vuol dire che verrà così registrato questo valore per questo specifico frame.
Spostati ora al fondo della timeline e poi modifica il valore di rotazione. Digita – 360 nel campo R. H, dopo il valore già presente: il calcolo verrà fatto in automatico dal programma. Ottieni un valore di – 440, che in questo caso corrisponde a un giro completo. Clicca sul simbolo che hai già usato in precedenza per registrare anche questo keyframe.

Ora seleziona il keyframe iniziale, poi click con il destro > linear. Per non rallentare l’anteprima ti consiglio di disattivare l’anteprima di rendering. Clicca su play e vedi che hai realizzato una semplice animazione.
Come ti anticipavo non sarebbe stato altrettanto semplice realizzare l’animazione se avessi realizzato il logo 3D all’interno di Illustrator.
Conclusioni
Se hai seguito tutto il percorso hai capito che Cinema 4D è davvero uno strumento molto utile, non soltanto per creare oggetti o personaggi destinati a più complessi progetti di video e animazione, ma anche perché lo puoi integrare con altri strumenti.
In questo caso particolare ti permette di ampliare le tue possibilità tecniche ed espressive nel campo del logo design, anche a partire da progetti che hai già sviluppato o impostato ad esempio con Illustrator.
Per capire ancora più a fondo cosa puoi fare con la grafica 3D continua a seguire il nostri contenuti, e se ti è venuta voglia di sperimentare ti ricordo ancora il nostro nuovo corso 3D Startup, che ti offre tutorial, casi studio ed esercizi per imparare a realizzare modelli 3D, renderizzarli e animarli. Io per il momento ti saluto
A presto!